Peter Stema's Resume
Dev Skills
While I cannot list all the skills I have acquired in my time in IT. These are some to the ones I get asked about most.
- An understanding of web architecture/development life-cycle, methodologies and best practices
- Well Versed in Agile methodologies and culture
- Coding web pages with semantic HTML5 keeping content and presentation separate
- Creating, updating, maintaining, supporting multiple web sites
- Javascript (plain and ES7+, React,Vue, jQuery, Greensock, I have used Angular but have not keep up with it)
- SVG (Scalable Vector Graphics)
- Modern workflow via Node, NPM, Sass, Gulp, Webpack/Parcel etc, CLI’s
- Responsive design
- Responsive design, Progressive enhancement
- Modern CSS, Media queries, BEM, Grid, Flexbox, Custom properties
- Ajax coupled with JSON,and promises/ async await
- Media queries
- Version control (Git, SVN, TFS)
- Integrating SEO concepts in to web pages
- Optimizing images for the web
- Databases and SQL, no SQL
- End to end testing with Cypress
- User testing
- Strong interest in Serverless, ES7+ Javascript and modern frameworks
- Keeping current via constant research into the latest development trends,VR/AR Speech recognition etc
Software & Frameworks
I have used many software packages through the years, even beta testing a few. I have a strong interest in frameworks/libraries; why reinvent the wheel?
- Adobe Photoshop, Illustrator, Indesign, Acrobat, After Effects
- Visual Studio Code, Sublime, Atom, Eclipse
- Version Control Git, SVN, TFS
- MS Office (Word, Excel Outlook ect)
- Google Docs, Google Drive
- MAMP & WAMP, XAMPP
- Chrome webtools, FirefoxWeb Inspector
- SASS/LESS, Bootstrap
- React, Vue, Jquery
- Node, NPM, Express
- Webpack, Parcel, Gulp
- Greensock, SVG
- Google Firebase
- PHP, Wordpress
- Heroku, AWS, Netlify
Other Skills
Quick learner with strong communication and listening skills. Enjoys collaboration with a multi-disciplinary design/development teams. Many years practice with agile. Proactively seeks opportunities to broaden and deepen knowledge base and proficiencies, and shares acquired skills with team members. Presenter at Dev conferences.
Professional Experience
Versatrans
Senior UI/UX Developer/Engineer
Plymouth, Michigan
10/2020 - 8/2021
Code reviewed company site templates and suggested/made over 80 updates to improve speed accessibility and reuse. Built dashboard using only vanilla Javascript for in house content management system whose backend was based on Python, Flask and Swagger. Implemented end to end testing with Cypress for the CMS dashboard project. I was responsible for all design typography, layout, HTML, CSS. Mentoring Junior developers. Main Versatrans site uses Vue.
Ford Motor Company/VML&YR/Ecco Select
Senior UI/UX Engineer
Allen Park, Michigan
10/2019 - 1/2020
Stared with FML team building the single sign components for use by all Ford properties. We utilized React and moved away form using AEM. Connecting with the backend IBM supplied services. Responsible for HTML, CSS and javascript testing. Managing the code base with Git. Workflow took place in a completely agile environment. I then moved to the FMA owner team. We worked on owner.ford.com and owner.lincoln.com. Biggest new feature was implementing California Privacy act (CCPA). Fixing a backlog of bugs and implementing improved analytics/metrics via javascript was my main focus. The environment was AEM, Angular, Rxjs and SASS. Once again a completely agile environment. I also mentored junior team members.
MRM/McCann Worldwide
Senior UI/UX Engineer
Birmingham, Michigan
12/2018 - 4/2019
Building responsive sites for Fortune 100 worldwide clients most delivered with Adobe AEM. Coded a Proof of Concept for BASF sales team that calculated customers rebates and rebate levels by connecting to a third party API. Nearly the entire page was created dynamically by retrieving data from an API, categories of products, products and sorting were done by plain ES6 javascript on the client with no frameworks involved. The presentation was very well received and several more “calculators” were ordered for what was previously done by the user downloading excel spread sheets. Worked with agile team to build responsive theming for AEM components for more than 90 brands of soft drinks for Coke A Cola world wide, most NOT in English. All work was responsive and built with HTML CSS/LESS and javascript. Theming was designed to be as flexible as possible fonts, font size’s and weights as well as colors would need to be updated as quickly as possible.
Fathead
Senior UI/UX Engineer
Detroit Michigan
10/2018 - 12/2018
I was hired on as a contractor to update the product templates for their sites product pages in a dot.net environment. The project had a very tight deadline, had to be live and tested for Black Friday. We were able to make the page responsive, accessible, and fast loading. HTML, CSS, Javascript. Responsive design
Great Lakes Water Authority
Senior UI/UX Engineer
Detroit Michigan
5/2018 - 9/2018
I was hired on as a contractor to take serval existing complex reporting portals into the future. I redesigned them to be device agnostic (i.e: mobile friendly/responsive) when I joined the team the sites were only useable on 1 browsing platform (chrome) and only worked on desktop, I redesigned them to work on tablets and phones as well as adding new features like fixed headers on tables, sorting and presenting views based on user preferences. The team had a great experience using bootstrap 4.1 as our base. I was responsible for all typography, layout, HTML, CSS, and a large part of the javascript. Client was VERY happy with the results and the contract was extended twice.
Nextep Systems
Senior UI/UX Engineer
Troy, Michigan
5/2017 - 4/2018
Build interfaces that help users “Order Food Faster”. The primary responsibility of the Senior UI/UX Engineer at Nextep Systems is to execute, and build a user experience for responsive digital self-order and digital signage environments based on art direction and UX architecture in a Microsoft environment. Senior UI/UX Engineer has to bring technical and design thinking to each project, and keep up with the constant change of the in house framework while seeing each project through from start to finish.
- Execute responsive user experience designs using HTML, CSS and JS
- Ensure design concepts balance form and function
- Utilize technical skills to work within and customize a in-house CMS
- Collaborate with project managers, designers, and developers across the enterprise to create an amazing front-end experience
- Participate in a full front-end development lifecycle, including estimation, development, testing, and deployment.
Bosch (Service Solutions)
UI Engineer (Contractor)
Warren, Michigan
6/1/2016 - 12/2016
Analyzing existing websites and suggesting ways to speed them up. Building templates and contributing to a framework used to build 30 sites that are multilingual . Building User Interfaces for cutting edge mobile apps. Building Interfaces for Prototype Apps presented to Senior Executives as a basis for funding decisions. Contributing to the teams frameworks and style guides. Creating, updating and optimizing graphics for Bosch's software products.
United Health Care
Senior Developer
Southfield, Michigan
9/2011 - 4/2016
I was one of the first developers to join UHC's IDS (Interactive Design Services) dept. IDS's mission was to move the whole organization forward with emerging web technologies. I am responsible for frame works and programming portals. Doing cutting edge work on Enterprise scale, and mission critical infrastructure/applications/sites.
I was responsible for incorporating progressive enhancement and responsive design concepts into front end development. Working in a creative, fast-paced, team-oriented environment. I incorporate grid systems, HTML5 and object orientated CSS3, Javascript/Jquery/JqueryUI, js-plugins, angular, react, mobile-frameworks, Internet Explorer shims. Using Eclipse, Sublime and other text editors via version control SVN/GIT and build systems like grunt/gulp, Node/npm and preprocessors Less/Sass. I enable sites to work on as many devices/platforms as possible while maintaining an intuitive, accessible experience. I enjoy being a champion for the user. I proactively seek opportunities to broaden and deepen my knowledge base and proficiencies, and share acquired skills with team members.
Eprize
Interface Developer
Pleasant Ridge, Michigan
2/2011 - 8/2011
As an Interface Developer I connect world-class designs with technical back-ends by integrating designs with working web applications. Skill-sets include HTML (XHTML), CSS, JavaScript, Photoshop. plus a basic knowledge of Basic Unix commands, Document Object Model, Flash/Action Script, Illustrator, SVN, jQuery, AJAX and integrating social media. I used these and other technologies that lie between creative front-ends and technical back-ends. ePrize is a creative, fast-paced, team-oriented environment. Interface Developers at ePrize act as a "final barrier" for projects, working with the rest of their team to make sure the work functions correctly, meets design specifications and achieves client goals. They develop innovative internal solutions to proactively meet the needs of clients, communicate with Project Managers, Software Engineers, and other Creative Team members throughout the workday. Interface Developers also, identify, troubleshoot, and document browser/platform compatibility issues and standards. Some projects have mobile components using HTML 4 and server side client detection, pages are smaller versions of full pages using CSS3 Media Queries to detect device sizes and CSS to adjust layouts. Finally as an Interface Developer I ensured that end users enjoyed a cohesive, logical, and intuitive experience.
Duffy + Petroskey
Flash Designer/Web Developer
Farmington Hills, Michigan
10/2010 - 2/2011
Primary responsibility is Web development in a fast paced environment. Sites, landing pages, databases, backends with the following technologies: Flash/actionscript, online Video, HTML, CSS, interactive javascript, javascript libraries and plug ins (jquery, prototype, spry) Wordpress, Durpal, integrating social media, Php/MySql, Email and form submission, phpMyAdmin, User interface and User Experience. While I can hand code I frequently make use of an editor's such as Dreamweaver, Flash builder, Text Mate, Eclipse or Visual Studio. I have strong interest in mobile. And I started to use responsive design and media query's on the sites I built here. Major clients include Michigan Blue Cross, Chrysler, West Penn Allegheny Health Systems.
Ancor Information Services
Manager, Programmer/Developer
Troy Michigan
10/1998 - 2/2004
Manager of digital color printing department for direct mail company. Hired to set up a Xiekon digital color press and all related systems (front end/input, imposition/RIP, network, datawarehouse, print engine) to generate variable digital color printing for direct mail. Also set up a Macintosh work flow for the company. Scanning, retouching, color correction, custom separation tables, converting RGB to grayscale and CMYK, font issues fixing any problems in customer files. Responsible for introducing a Xerox digital 4 color printer (2045 engine/Creo rip) and PDF's to the current work flow to generate high quality full color variable printing for automotive clients. Transferring/converting graphics and fonts between various systems and making sure they printed correctly. Recommending paper selections and suppliers, press approvals. Then moved into programming direct mail and multi-media/web projects examples include GMgrad.com, Monro.com and DMAD.org, FordCPO.com using HTML, ASP, JavaScript, ADO, SQL, Flash sites all driven by database connectivity, organizing email blasts.
Kolon Bittker and Desmond
Production/Photo Studio
Troy, Michigan
10/1978 - 2/1994
Vast experience in advertising production. Responsible for reducing departmental expenditure for camera ready art. Reproduction camera (photostat), keylineing, colorimeter, product photography. Accountable for project management, accuracy, appearance and meeting deadlines/budgets. Responsible for Photographic Studio (studio manager/large format photographer).
Sites/Projects
(click to enlarge)

IDS Smart Creative
I was one of the front end developers on the team that built this site. Contributing HTML5, CSS3, and some javascript. This an example of a world class site that promotes IDS internally. It can be experienced here. It utilizes parallax and SPA (single page application) techniques.

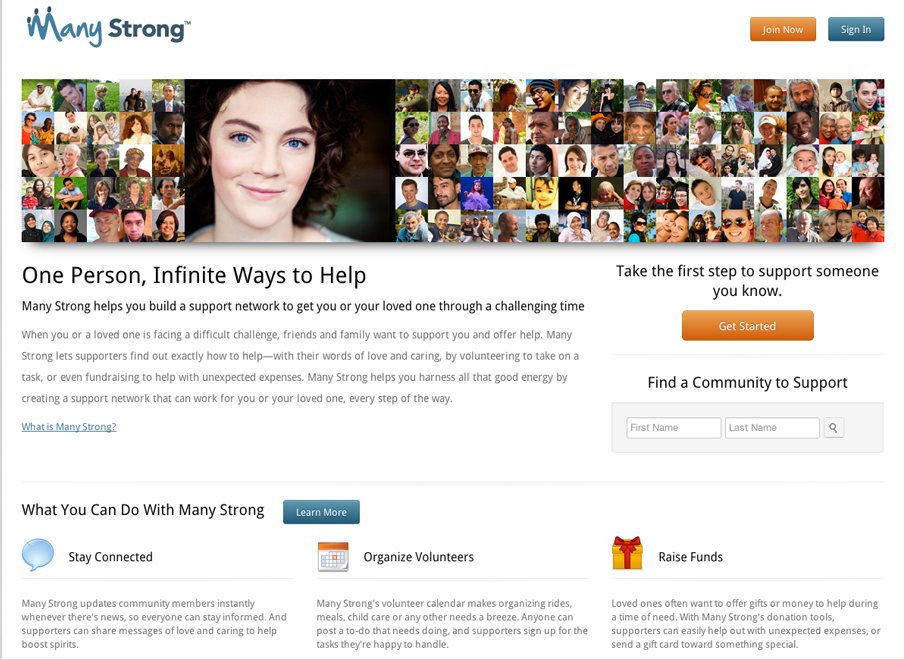
Many Strong
I was one of the front end developers on the team that built this site. Contributing HTML5, CSS3, and some javascript. The site supports browsers back to IE8.

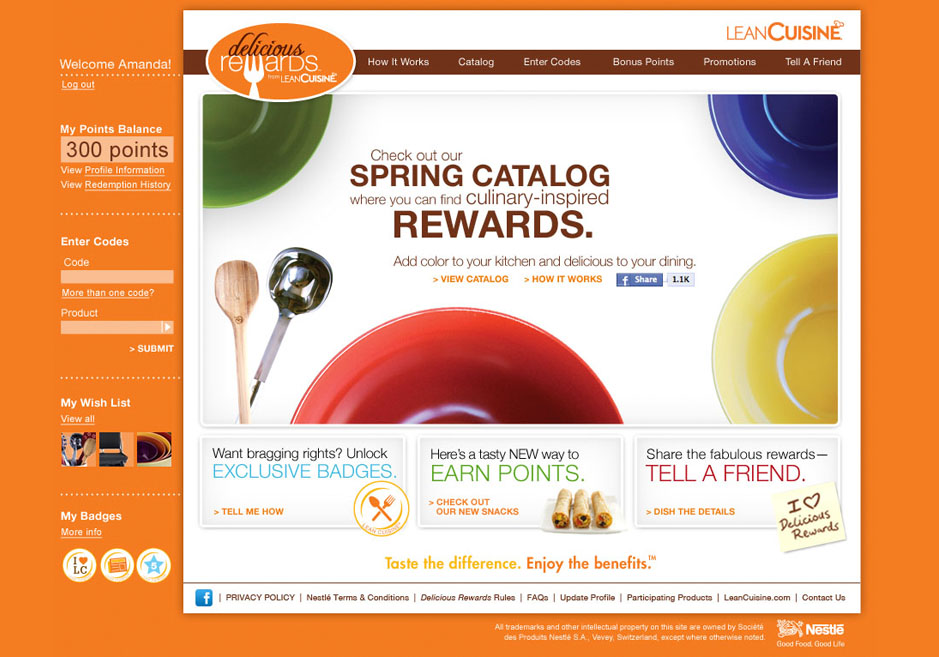
Lean Cuisne
I developed the front end for this micro site. Wrote all the HTML, CSS, and javascript.

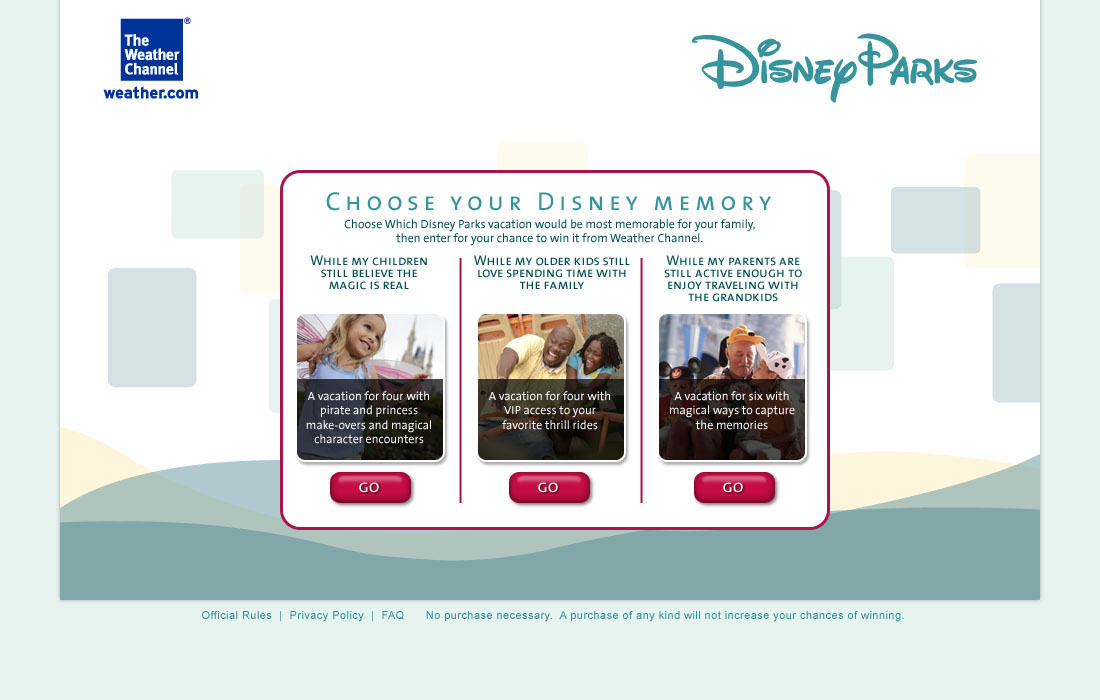
Disney
This was a micro site for Disney and the Weather Channel. I built 3 versions of this site desktop, phone and Facebook. I was responsible for all the HTML,CSS and javascript

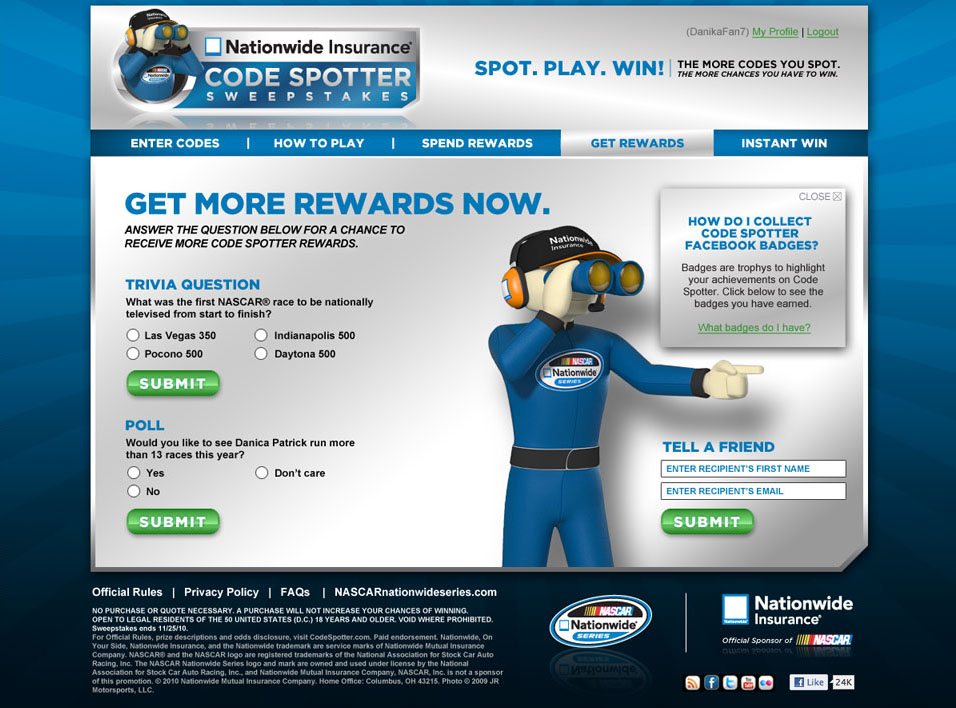
Nation Wide Insurance
This was a micro site for Nation Wide Insurance. I was responsible for all the HTML,CSS,javascript and metrics integration.
Sprite Dance off
This was a micro site for Sprite. I was responsible for all the HTML,CSS and javascript. This site was updated frequently, as Dance Off contest's took place gallery's were added for each event.

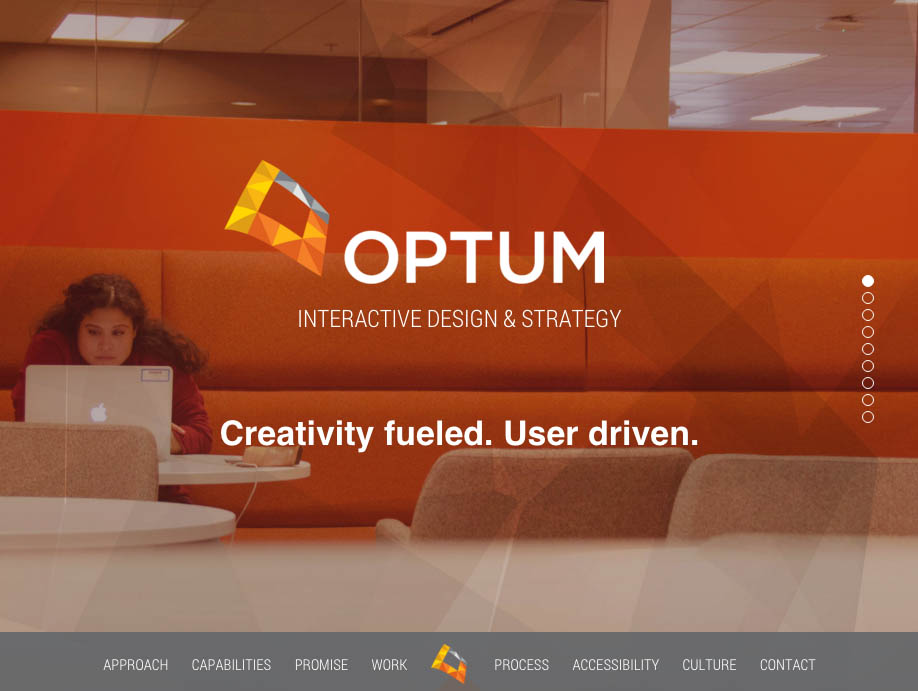
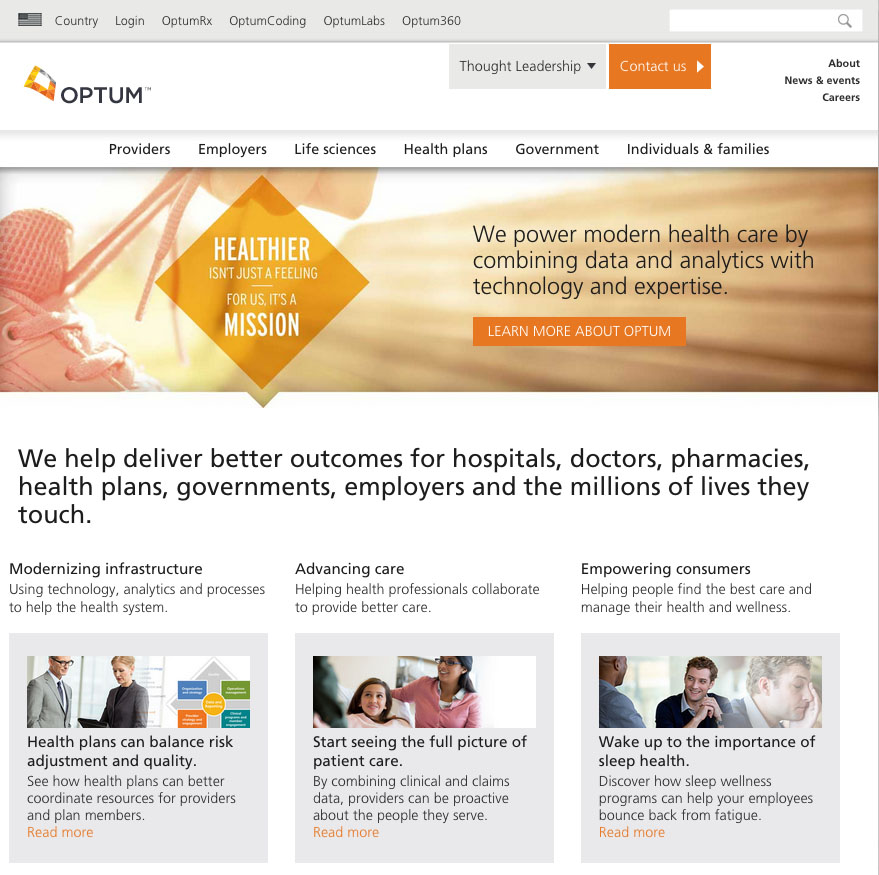
Optum.com
This was the first site we did to use SVGs.

A2 Creative
This was a site done for Alan Canning of A2 creative (a commercial video studio). The site was built to showcase his various video/animation capabilities.

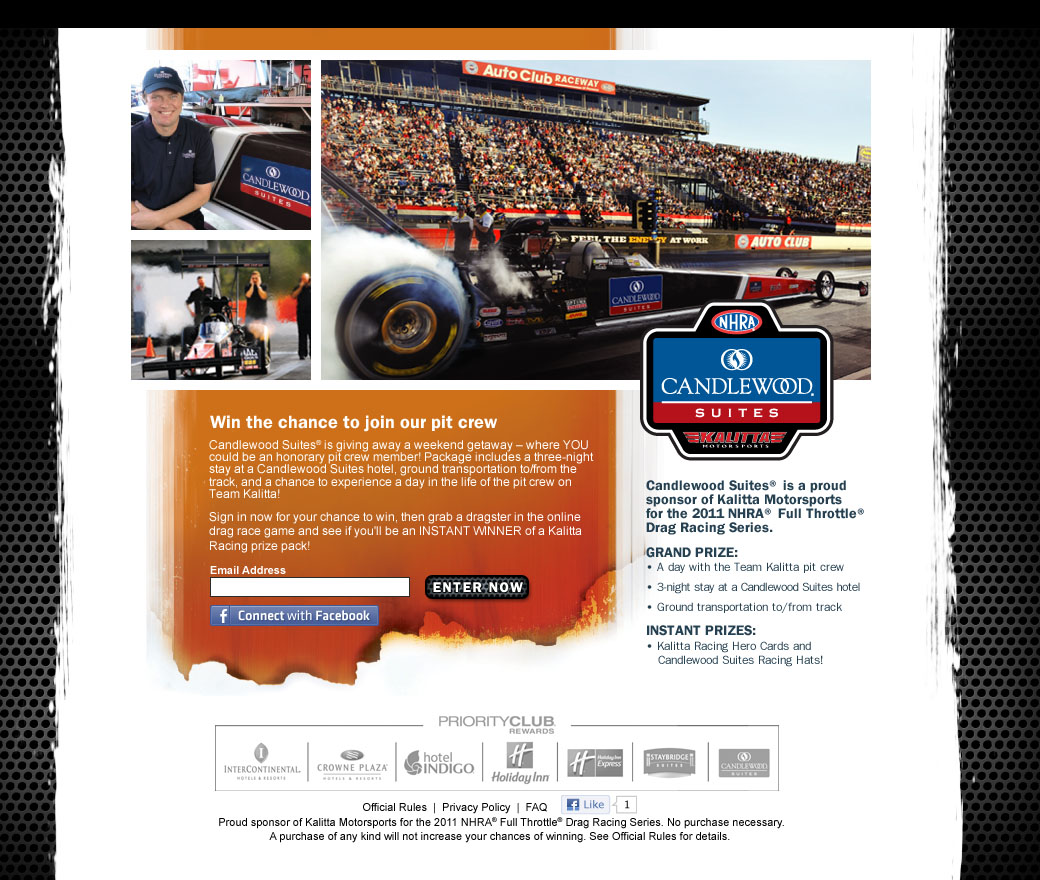
Candlewood Hotels
This was a micro site for Candlewood Hotels. I was responsible for all the HTML,CSS,javascript and metrics integration.

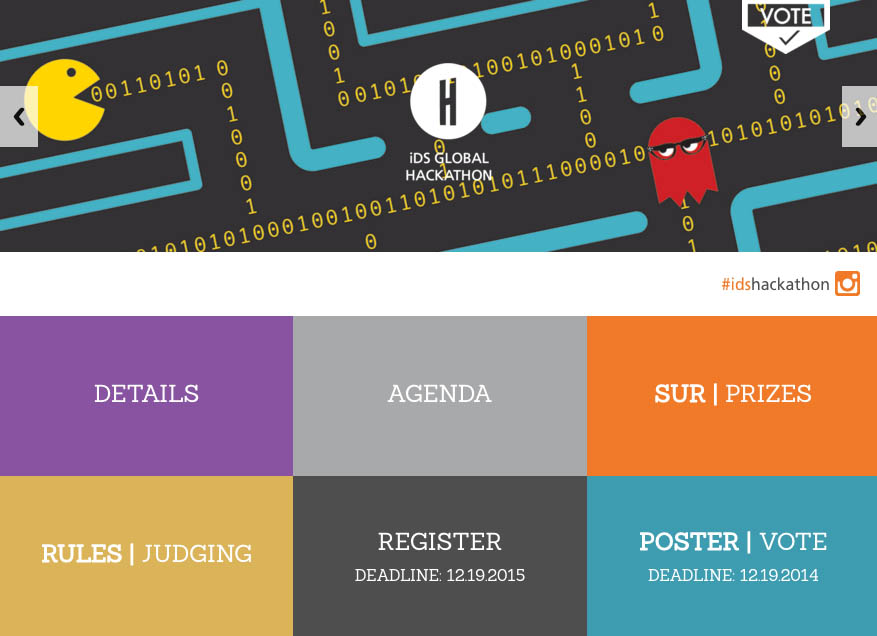
iDS Hack-a-thon
I was one of the front end developers on the team that built this site. Contributing HTML5, CSS3, and javascript (Angular/Node/Mongo was used as the sites stack). The site supports browsers back to IE8. The site was successfully used to promote the iDS Hack-a-thon though out the enterprise.

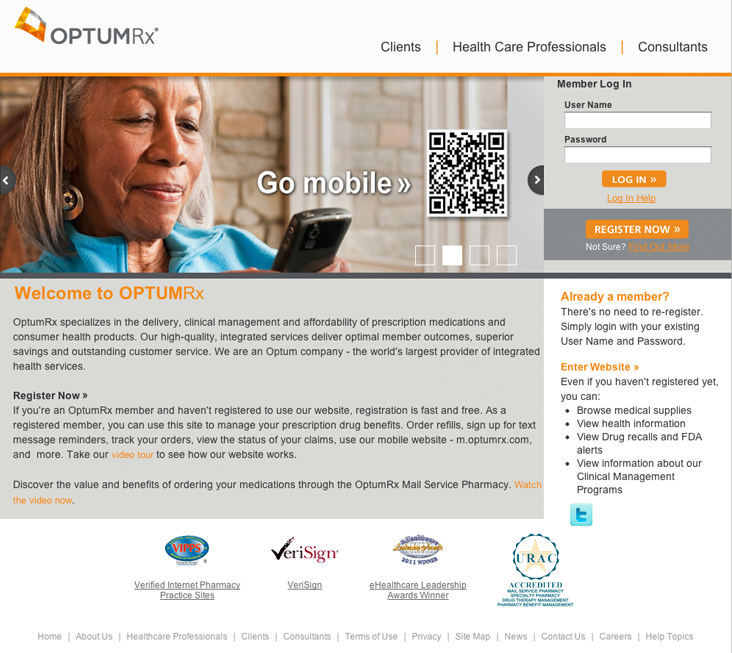
Optum Rx
I was one of the front end developers on the team that built this site. Contributing HTML5, CSS3, and some javascript. The site supports browsers back to IE8.

Redford Theater Mobile Site
I developed this mobile site for the redford theater. I used jQuery mobile to build it. Here it is shown on an iPad but it worked great on phones too
Demo Lab
(click to enlarge)

Speech Recognition
I developed this Web Speech Recognition Demo. Javascript is used to control the screen with your voice. To try it you need a mic and the chrome browser.

Animated menu
I developed this Animated Menu. There is NO Javascript used in this demo its all CSS/HTML and thus really fast. It works really well on mobile. Just think how cool this could be with different shapes, stars diamonds etc. SVG anyone?

Interactive 3D Type
I developed this Interactive 3D Type. There is NO Javascript used in this demo its all CSS/HTML and thus really fast. Much faster than loading images and since its type its editable
SVG Examples
(click to enlarge)

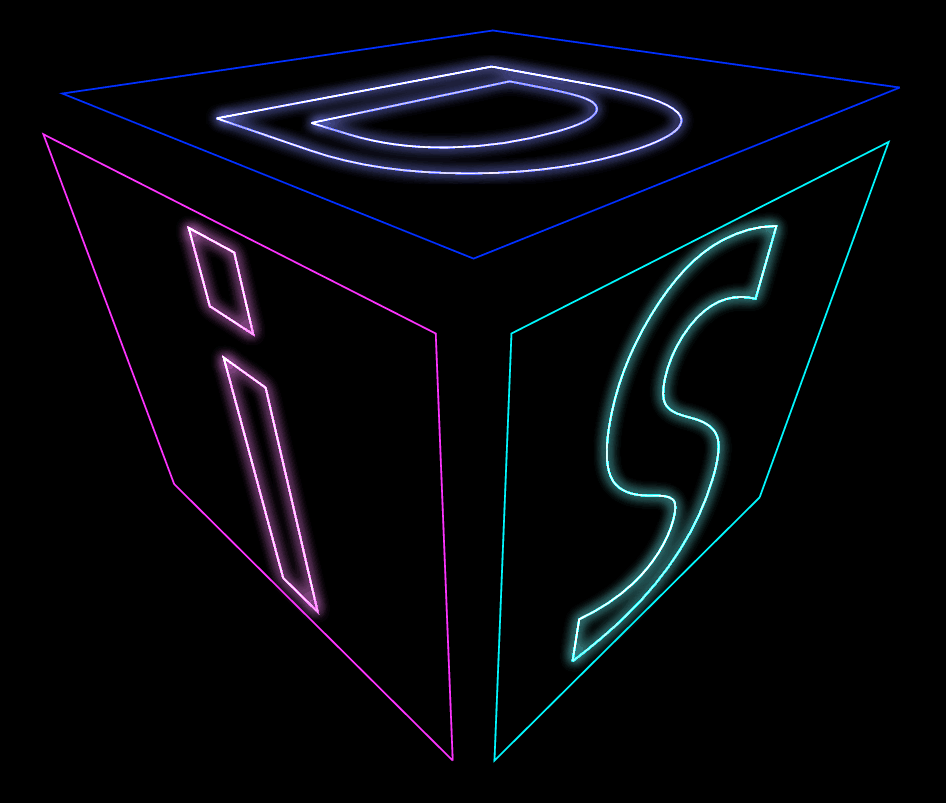
Animated SVG logo
I developed this animated logo to demo SVG at a talk I did at 1 Dev day Detroit. It uses javascript and SVG filters for the neon effect. The full example is here. The full screen graphic with filters is 4k in size!!!

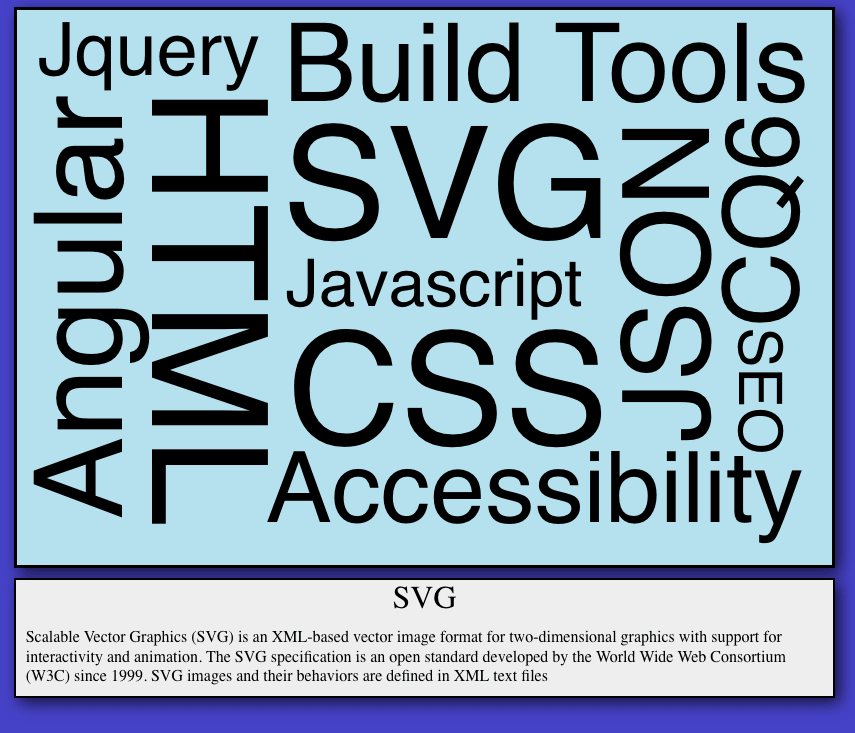
Interactive SVG with Angular
I developed this interactive SVG to show that the text is still selectable and accessible. If this were a real world component, more fonts would be used in the SVG, this effect would be VERY hard to achive with CSS alone. This example is also fully responsive, and works on every device I have tested. The definitions are loaded with angular. Check out the experience here.

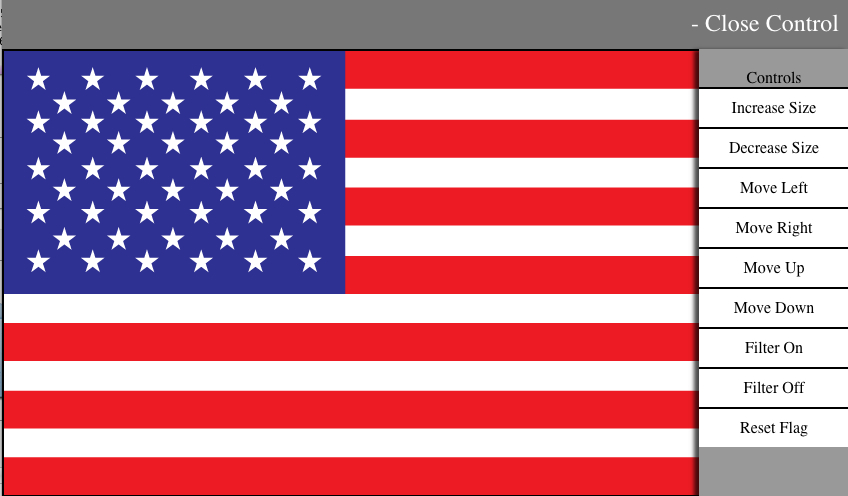
Interactive SVG Flag
This interactive SVG demonstrates linking, hover effects and filters. If a star is hovered over it will change appearance, if activated it will open a new window for its respective state. when the control panel is activated positioning and sizing can be experimented with. A color cycling filter can also be been in action. Check out the experience here. (Note: to see the entire flag click Open Control and select reset flag)
Javascript Examples
(click to enlarge)

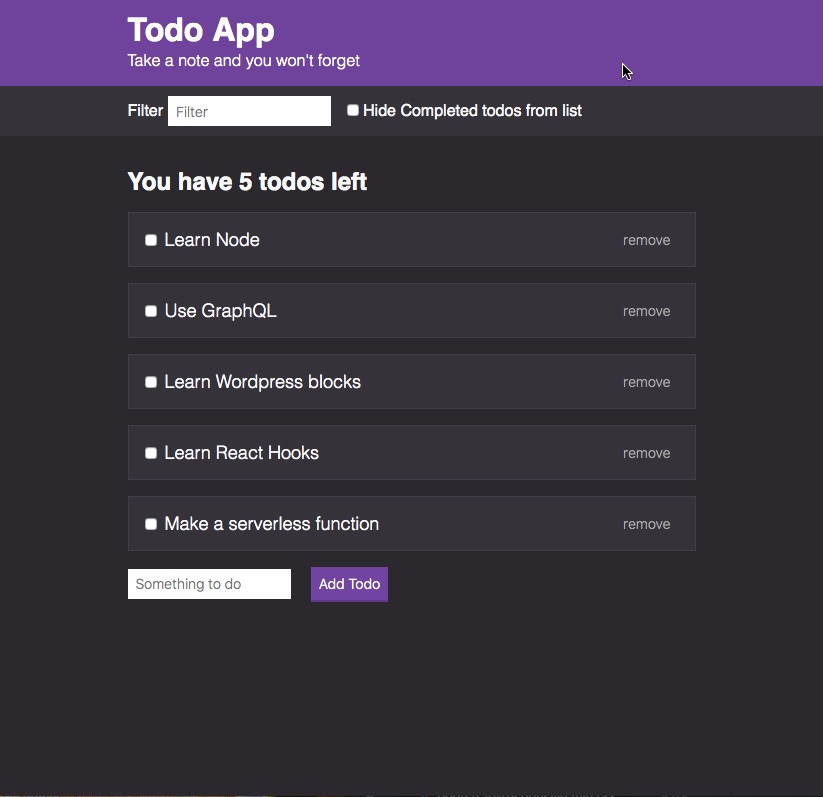
Todo App
A TODO app built with HTML5 CSS and javascript. The app uses ES6 and babel js to generate java script code that will run on legacy browsers.Click here to load. It uses local storage to store the notes.

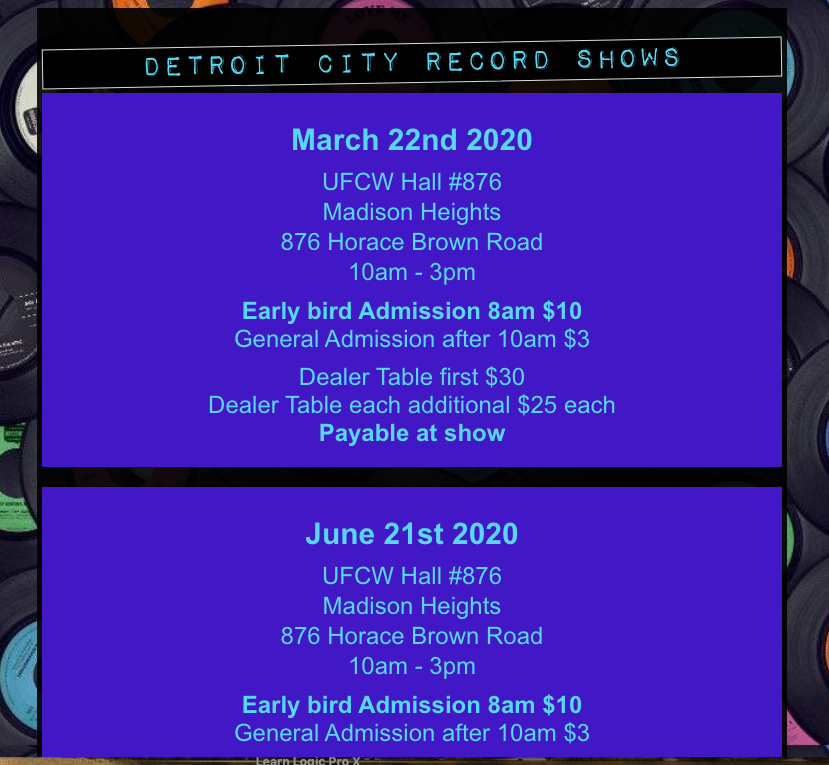
Populating site via Google docs
All of the show data on this site is stored in a Google Docs spreadsheet. The site uses javascript to fetch and format the data and add it to the page. This makes it a breeze for the owner to update. does to update the site is update their spreadsheet Click here to load.

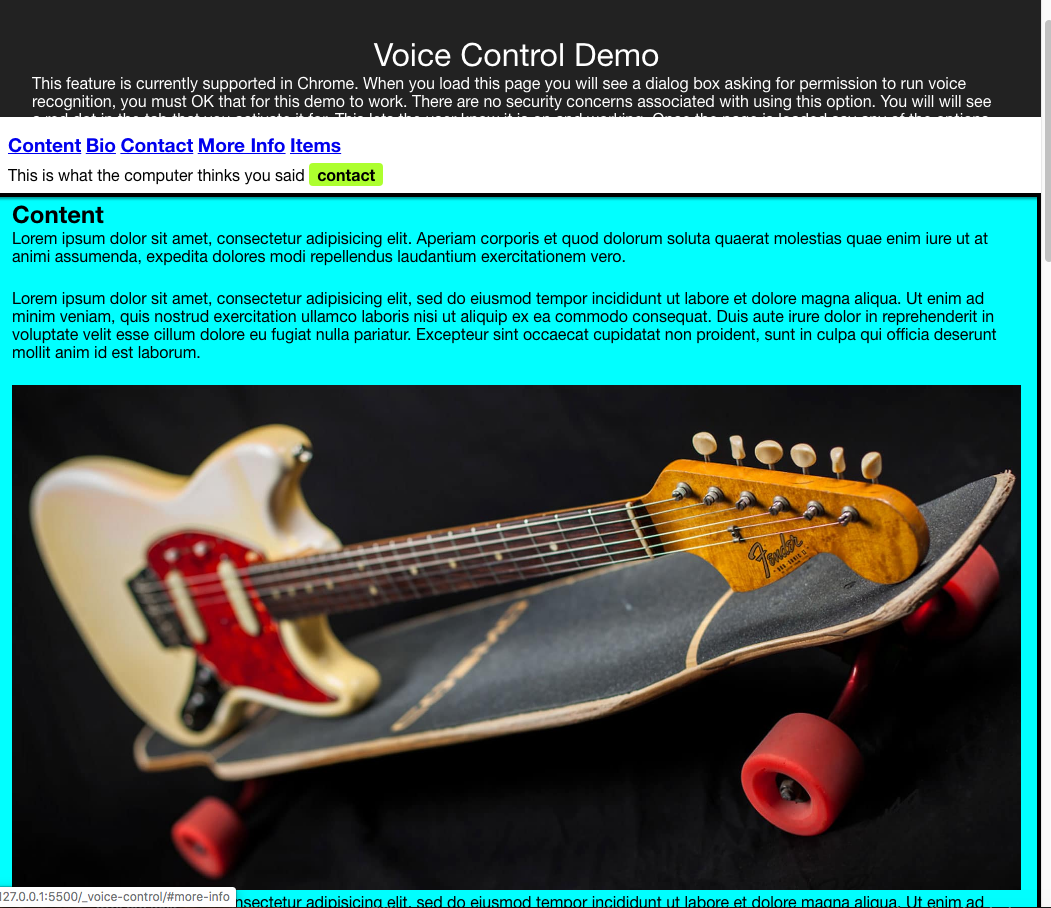
Voice Navigation
This feature is currently supported in Chrome. When you load this page you will see a dialog box asking for permission to run voice recognition, you must OK that for this demo to work. There are no security concerns associated with using this option. You will will see a red dot in the tab that you activate it for. This lets the user know it is on and working. Once the page is loaded say any of the options in the navigation menu at the top of the page. Click here to load.
Canvas Examples
(click to enlarge)

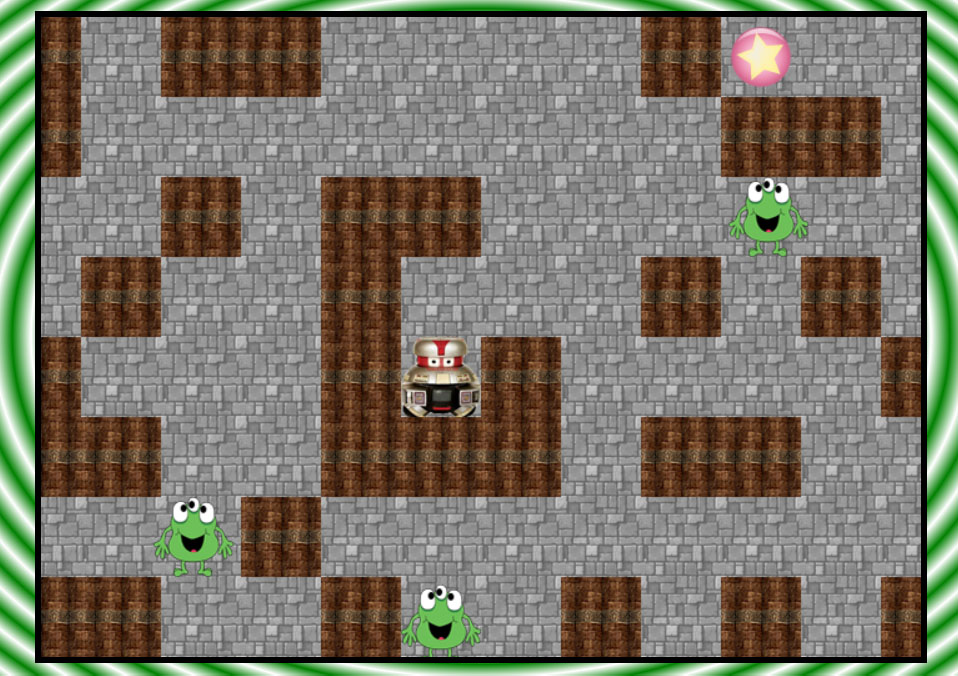
Maze Game
This is a multi-level game built using HTML5 Canvas and javascript. The game has monsters that chase the player and they change based on proximity Here is the example.